Forum Replies Created
-
Hello!
Creating the blog page is simple:
just create a new page, go to the page attributes tab (on the right side of the page) and choose your favourite blog archive template.You can pick on of thos:
– Blog cards
– Blog No Sidebar
– Blog SidebarOnce selected just click Publish and your blog is ready.
Just make sure to link it inside your navigation by going in Appearance -> MenusHope this helps!
Have a nice day,Andrea
in reply to: Blog HelpHello!
This is a custom code edit request and it would be not included in the product support. But maybe I can help you with a custom line of css code.But first you should link us your website in order to find a quick fix to your problem.
You should also consider that the logo image is included in a fixed header. When you scroll the page, your logo will shrink to a smaller size. Having a vertical ratio logo on a scrolled page could leave less space for your contents.
I’ll wait your website url, then I will try to find a fix for you.
Have a nice day!Andrea
in reply to: logotypeHello!
If all is set properly, the events should automatically be visible on the events slider. The only setting that could affect the event slider is the event date.In order to see your events included in the events slider, be sure to set a future date for your events. Past events will not shown.
If this doesn’t fix your event slider, we need to investigate by accessing to your website backend.
Keep me posted on that.
Andreain reply to: EventsHello trimbo and thanks for reaching us.
Andrea here from Themes2go Customer Support.As you mentioned, currently there is no such feature included with the theme so you have different workaround to fix it:
– normally for multiple days event,you need to create multiple events, each one with its date,
– you can add the event dates inside the description of the event.
– then, to show your past event, go to your backend and then Appearance -> Customize -> Events settings e set the “Show past events” to NO.Regarding the font color for the “caption squares” and “featured lists” shortcodes you need some custom Css code.
Go to Appearance -> Customize -> Additional CSS and add this:
ul.qt-list-featured li {color:#;} .qt-featured-title span {color:#;}The first line will change the featured lists text color, the second line is about the caption squares text color. Add your preferred color in HEX code after the # symbol (e.g. #000000 is black).
Hope this helps you.
Have a nice day!Andrea
-
This reply was modified 3 years, 2 months ago by
themes2go.
in reply to: EventsHello!
As stated in my previous reply, here the procedure:Hello and thanks for reaching us.
Andrea here from Themes2go Customer Support.Changing the header image is easy peasy 🙂
In order to change it follow these steps:
– edit your page
– go to the row containing the background image
https://imgur.com/a/mj69G– click on the pencil icon and switch to Design Option Tab
Here you can set your background image. I suggest you set it to Cover.
https://imgur.com/FYsq3CFRemember to save it and then update the page.
Regarding the home link, you should edit your menu by going to your backend and then Appearance -> Menus. Here you can add the homepage to your menu. Just keep in mind you have to save it.
If you have any other questions I would be happy to support you.
Said this, I highly recommend having a look to our online manual here https://www.themes2go.xyz/manuals/lifecoach/knowledge-base/ and also checkin ourvideo tutorials here: https://www.youtube.com/watch?v=3le8M5oZN7U&list=PLCGMXZPzCkmaiQ4jHABlftTJ3qVKu6L2b&ab_channel=Themes2go
Best regards,
Andrea-
This reply was modified 3 years, 2 months ago by
themes2go.
in reply to: Clicking Button, Editing Column, Full Width ScreenHello wiseone and thanks for reaching us.
I’m sorry for the delay for our responses but we are getting full working and active from 11th January.
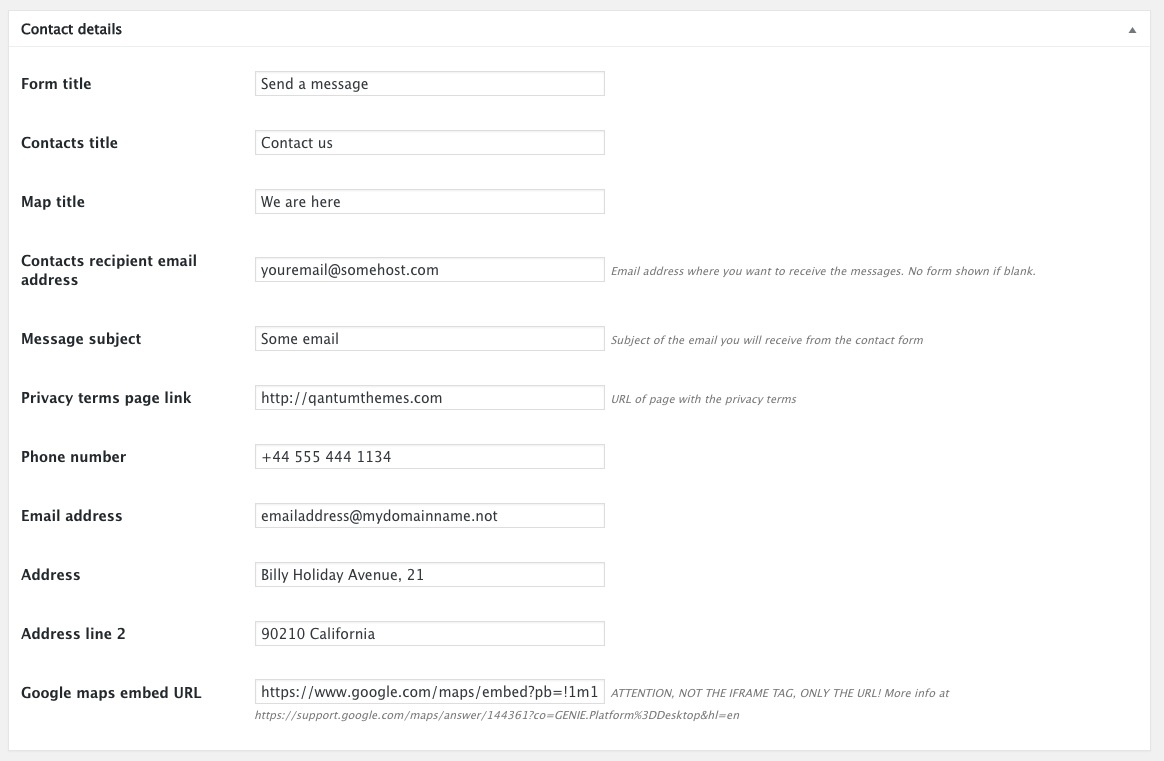
Regarding you question, you should edit your contact page and edit the parameters you will see.
In particular, you need to edit the recipient email address.
You can find this and other useful information on our online manual here: http://www.themes2go.xyz/manuals/lifecoach/knowledge-base/2-0-3-contacts-page/
Best regards,
Andreain reply to: Contact USHello!
For big header image, we recommend an image at least 1920×1080 pixel.
The picture you see on our online demos is 2650×1120.You can use our image as a template and download it here: http://themes2go.xyz/demos/lifecoach-professional/wp-content/uploads/2017/09/big-header-2.jpg?id=1071
Best regards,
Andreain reply to: Clicking Button, Editing Column, Full Width ScreenHello and thanks for reaching us.
Andrea here from Themes2go Customer Support.
I’m sorry for the delay of my answer but our office was closed during the Christmas holidays.I’ve just visited your website and here below you can find some suggestions to your questions:
1. Go to your backend end edit the page. Scroll to the pricing plan section, you will find a “Button shortcode”. Go over it and click on the pencil icon. Here you can edit the link and add your destination page. Make sure to save it and update the page.
2. Go to your backend end edit the page. Scroll to the pricing plan section, you will find a “Hero list shortcode”. Go over it and click on the pencil icon. Here you can edit the titles and bullet lists. Make sure to save it and update the page.
3. This is something you can fix with a click: go to your backend end edit the page. On the right sidebar you can see the Page Attributes tab. On the template dropdown, select Page Visual Composer template. Make sure to click Update before leaving the page.
If you have any other questions I would be happy to answer you.
Hope this helps!in reply to: Clicking Button, Editing Column, Full Width ScreenGlad to hear it!
Best,
Andreain reply to: video lesson pageHello!
Unfortunately the “video move upper right” feature is hardcoded in the theme (It’s not a CSS value) and it can’t be edited easily and it would require lots of developing that will end with a custom version of the theme.
For this reason we can’t provide this code customization as part of the support of our theme because that feature is meant to work only in the way it has been realized.
Maybe you can ask to a developer on Envato Studio, codeable.io or Fiverr that will develops this customization for you.
Hope this helps.
Best regards,
Andreain reply to: video lesson pageHello Deen!
3. You can add Adsense to WordPress in multiple ways. I suggest you check this well written and helpful article: https://www.wpbeginner.com/beginners-guide/how-to-add-google-adsense-to-your-wordpress-site/
4. Just give it a try and then get back to me if anything isn’t clear 🙂
Social icons on top menu: you need to activate the secondary header in the Customizer section: http://themes2go.xyz/manuals/vlogger/knowledge-base/2-2-header-customization/
Go to Appearance -> Customize -> Header and enable the secondary header.
Regarding color customization you should rely on this manual page: http://themes2go.xyz/manuals/vlogger/knowledge-base/2-3-colors-customization/
Go to Appearance -> Customize -> Colors Customization. Here you can change the global value of your text.
Hope this helps,
Andreain reply to: Need help with a few thingsHello there!
Regarding the homepage link I think I’m not totally understanding the issue. Could you please share with me your website url and describe that would be your final result?
Regarding the image, the young man photo is included within the background image. You can check it here: http://themes2go.xyz/demos/lifecoach-professional/wp-content/uploads/2017/09/big-header-2.jpg?id=1071
You should create a similar image with your client’s photo and then edit the background image in WP Bakery Page Builder as described in my previous reply.
Regards,
Andreain reply to: Professional ThemeHello and thanks for reaching us.
Andrea here from Themes2go Customer Support.Changing the header image is easy peasy 🙂
In order to change it follow these steps:
– edit your page
– go to the row containing the background image
https://imgur.com/a/mj69G– click on the pencil icon and switch to Design Option Tab
Here you can set your background image. I suggest you set it to Cover.
https://imgur.com/FYsq3CFRemember to save it and then update the page.
Regarding the home link, you should edit your menu by going to your backend and then Appearance -> Menus. Here you can add the homepage to your menu. Just keep in mind you have to save it.
If you have any other questions I would be happy to support you.
Best regards,
Andreain reply to: Professional ThemeHello and thanks for reaching us.
As I can see, the theme installation seems to not be performed properly so it could be the main reason of your issues.
Let’s try to figure out how to fix them:
1. 404 Error on links
Very often, the solution to 404 error in WordPress is simply saving your permalinks. Doing this will update your .htaccess file with the correct configurations for your WordPress website.
To save permalinks, login to your WordPress dashboard and go to Settings > Permalinks.
Next, scroll to the bottom and simply click Save Changes.
2. Footer blocks
Go in Appearance > Widgets
Drag the widgets in the sidebar of your choice
Set the parameters you want and save3. Header in HTML format
I don’t suggest you editing your pages via HTML because all the main blocks are meant to be used with the included WP Bakery Page Builder.Try following this video tutorial about how to build a homepage with WP Bakery Page builder: https://www.youtube.com/watch?v=28J2z0-uM5A&list=PLCGMXZPzCkmZk2PvcZnep0xDJCx0LpCnL&index=8
In the same playlist you can also find useful other videos 🙂
Said this, when editing a page, on the top left corner you will find a blue button called “Backend editor”. Once clicked, click again on Classic Mode. Now the text editor changed to the default WordPress editor. Here you can turn the editing mode to “Text” instead of “Visual”.
But as I said before, I do not suggest to edit your pages via HTML or custom code.
4. “Welcome to my site” title text
Go to Settings -> General and here you should have the possibility to edit that text. But as stated before, you should use the theme custom blocks, more easy and powerful than the default WordPress settings.Last but not least, I also suggest to have a look to our online manual:
http://themes2go.xyz/manuals/vlogger/Hope this helps.
Just let me know if anything isn’t clear.Regards,
Andreain reply to: Need help with a few thingsHello Josh and thanks for reaching us.
Andrea here from Themes2go Custom Support.The QT Contact form is not editable, it’s just a ready-to-use plugin without any customizations.
If you need more fields or any other kind of customizations I suggest you use the bundled Contact Form 7 plugin.
If you need support on that just let me know below.
Have a great day,
Andreain reply to: Editing the built in contact formHello anuosinubi and thanks for reaching us.
Andrea here from Themes2go customer support.What you are asking for is not part of the product features and support territory but I try to help you.
In order to reduce the slider speed:
1. Make sure you are using the child theme (http://themes2go.xyz/manuals/vlogger/knowledge-base/theme-installation/)
2. Go with your ftp manager to this path: wp-content/themes/vlogger/ttgcore-setup/short
3. Copy short-slideshow.php
4 Now go to this path: wp-content/themes/vlogger/ttgcore-setup/short (if not present, create folders and relative paths)
5. Paste the previously copied file short-slideshow.php
6. Edit short-slideshow.php at line 112 and change data-timeout=”4000″ to whatever you like. Time is expressed in milliseconds, so 4000 equals 4 seconds.
7. SaveIn order to remove the “featured text”.
1. Make sure you are using the child theme
2. Go with your ftp manager to this path: wp-content/themes/vlogger/phpincludes
3. Copy part-archive-item-slide.php
4 Now go to this path: wp-content/themes/vlogger/phpincludes (if not present, create folders and relative paths)
5. Paste the previously copied file part-archive-item-slide.php
6. Edit part-archive-item-slide.php and erase the code from line 3 to 21.
7. SaveJust let me say that you are going to edit the source code so be aware that you could interfere with the correct theme functionality.
Hope this helps.
Just let me know if problems occurs.Best,
Andreain reply to: HomepageHello and thanks for reaching us.
As I can see, you’ve already sent a message to our team but the URL of you website isn’t correct and I can’t access to it.Could you please check your website url?
Thanks in advance,
Andreain reply to: demo content not showingHello there,
in order to get the video thumbnail imported you need to setup a Google Api Key properly. It’s something non related with the theme but on the plugin. By the way you can check our video below:
https://www.youtube.com/watch?v=tYIWDsh0a6E
Then, if you want to get rid of the ad space below, just go to your backend -> Appearance -> Customize -> Ads Manager -> Fly Out. Now erase all the content you find included in the text editor and then save it.
Just let me know if this works for you.
If you have any other questions I would be happy to support you.Best,
Andreain reply to: I can't add video.Hello,
adding video is an easy task.
Just copy and paste your video url inside the text editor and WordPress will automatically convert it into a video frame.Check the video below:
https://www.youtube.com/watch?v=ojzZXzAXDQs&ab_channel=Themes2goConsider that:
– Video url should be the first thing to add to the text editor.
– Video auto detection feature doesn’t work for existing posts. You have to work always with brand new posts.You can check why this on this thread: https://www.themes2go.xyz/helpdesk/forums/topic/video-showing-1-video/
Have a good day!
Andreain reply to: I can't add video.Hello!
Your website has video auto detect feature was turned off.
I’ve just turn on it and everything is fine.If you have any other questions just feel free to ask me.
Best,
Andreain reply to: I can't add video.Hello altaylilicc and thanks for reaching us.
Your request is a bit generic and could be triggered by a bunch of reasons.Please send us a mail to team@themes2go.xyz including:
– your website admin url
– username and password
– page affected by the issue.Once received I would take care of your website.
Best,
Andreain reply to: I can't add video.Hello!
As mentioned in my previous reply, the feature you requested for is not part of the theme. A workaround you can try is to add as many event as the event days, so you will have Day 1, Day 2 and so on.
Otherwise you could just add the date for Day1 and fill all the other details in the event description.
Hope this helps,
Andreain reply to: Multiple date eventsHello elcigo,
currently there is no such feature included with the theme.
I’m going to talk with our developers and I’ll be back to you as soon as possible.Best,
Andreain reply to: Multiple date eventsHello Phil,
I can check your website for you.
Please send us a message to team@themes2go.xyz including:– wp-admin url
– admin username and passwordOnce received I will debug the issue and I’ll get back to you.
Best,
Andreain reply to: Page contacts gives error messageHello there!
You can try these following fixes:1) install a plugin called WP SMTP, and configure it in order to use your email SMTP. Most of the servers now blocks anonymous emails sent from specific addresses, and if you have a decent server is very possible that this is the case. SMTP authentication will let you send emails.
2) Your email server itself is not allowing to send emails on behalf of third party applications, like GMAIL does for example, this is all a matter of your own email settings, which I can’t know, anyway there are usually parameters to allow sending emails from third party applications. This is an additional security level, as well used from some providers like gmail but also many private ones, like our servers.
In any case, the issue comes from your server or WordPress security, so these are all the possible info I can provide to help you identify the problem, please do some testing and see what works for you.
If you need more info let me know, anyway please do the tests first.Thanks,
Andreain reply to: Page contacts gives error messageHello Phil and thanks for reaching us.
Andrea here from Themes2go customer support.Our demos don’t include any pictures you see online.
Changing the header image is easy peasy 🙂
In order to change it follow these steps:
– edit your page
– go to the row containing the background image
https://imgur.com/a/mj69G– click on the pencil icon and switch to Design Option Tab
Here you can set your background image. I suggest you set it to Cover.
https://imgur.com/FYsq3CFRemember to save it and then update the page.
If you need the “Release your full Potential image”, just download it from here: https://themes2go.xyz/demos/lifecoach/wp-content/uploads/2017/03/lifecoach-home-new.jpg
Regarding the picture quality and resolution we recommend at least a 1600px wide @ 72 dpi in jpeg format.
Our online demos images usually are 2650×1120px, 72dpi, jpeg.
You can also check our video tutorial on creating an homepage at 00:45 where is shown the procedure I’ve described above.
https://youtu.be/lr8n5oNn0pg?t=45
Hope this helps!
Andrea
in reply to: Image upload so i get similar demo versionHello Isaac and thanks for reaching us.
I’ve just checked your website and here’s what I found.On a demo event that I’ve just created on your website everything is fine except for geocoding the address.
Consider that, if you are going to associate a location from the dropdown menu (previously created on QTPlaces plugin section), all data will be pulled from that location and you can’t edit them manually on the event page.If you don’t select any location instead, you will be able to fill and edit all the data such as email address, phone and so on.
Regarding the geocoding procedure, I see that on Settings -> QTPlaces there is an invalid Google Maps API Key.
Please fill in with a valid one and you will see it working again.Hope this helps you.
If you have any other questions I would be happy to support you.All the best,
Andreain reply to: Events page not taking changesHello there!
I’ve just fixed the issue by deactivating Smush plugin.
It seems it was messing up with your frontend images.Best,
Andreain reply to: Footer Widget SpacingHello!
Please make a full backup of your website and then send a message to team@themes2go.xyz including:– your wp-admin url
– username and passwordI will take care of it for you and check what’s the problem is.
Best,
Andreain reply to: Events page not taking changesHello and thanks for reaching us.
Andrea here from Themes2go Customer Support.Usually this kind of issues are triggered by third party plugins installed on your website or custom edited code of the theme.
What I suggest you is to first disable all the unbundled plugins and check if the problem persists.
If this doesn’t fix the problem, please share with me your website url with the issue and I will check it for you.
Best,
Andreain reply to: my video only display 3/4 in the tutorial templete -
This reply was modified 3 years, 2 months ago by
