Forum Replies Created
-
Hello!
No problem and thanks for your reply.
Actually, you are adding the class to the container, and not to the link.
How to add the class to the link:1) Edit the element in Text mode:
2) add the class to the “a” tag as class=”qw-disableembedding”
example:
-
This reply was modified 7 years, 10 months ago by
themes2go.
in reply to: Video LightboxHello and thanks for your feedback, unfortunately the linked page is not available and is giving 500 error, I guess you are maybe updating something.
If the link is embedding the video instead of opening it in lightbox, please try adding the class “qw-disableembedding” to the link.
Thanksin reply to: Video LightboxHello, you don’t need external plugins as we already provide a plugin called QT Swipebox that works for images and videos.
This plugin automatically opens all the links to youtube, vimeo or pictures in a resposive modal.
It is possible that if you installed other plugins they conflict and all is broken, please leave only QT swipebox.If you still experience any issue please let us know, a link to your site would be very useful to test it.
Looking forward for your feedback
Regardsin reply to: Video LightboxHello, I understand the case may need a little improvement.
In this new file you will have a new field (exclude pages).
Please specify the ID of pages to exclude separated by comma and without spaces (123,2345,3245 NOT 123, 1245, 2345).1) Download https://www.dropbox.com/s/pb7bjfzi0zemdwg/short-carousel.php?dl=0
2) Upload in wp-content/themes/lifecoach/ttgcore-setup/shortcodesThanks!
in reply to: Post Carousel to Display PagesHello, here I am with a solution.
It happened that “pages” were added in the dropdown but since nobody ever asked for it, was missing the appropriate page template to display them.To provide you a quick fix before waiting a new theme update please proceed as follow:
1) download these 2 files:
short-carousel.php: https://www.dropbox.com/s/r9zr02sidc18qqb/short-carousel.php?dl=0
and
part-archive-item-page-php: https://www.dropbox.com/s/4iyjmkwl2b2iwar/part-archive-item-page.php?dl=0
2) Via FTP connect to your site and go to wp-content/themes/lifecoach
3) Put the first file (short-carousel.php) in
wp-content/themes/lifecoach/ttgcore-setup/shortcodes
4) put the second file (part-archive-item-page-php) in
wp-content/themes/lifecoach/phpincludes
Please also remember that your pages needs featured images to display nicely in the carousel.
Regards
-
This reply was modified 7 years, 10 months ago by
themes2go.
in reply to: Post Carousel to Display PagesHello and thank you for your message, will have this checked and get back to you asap, please patient a bit, Thanks!
in reply to: Post Carousel to Display PagesHello,
I can’t totally understand what the issue is about: you created two pages, one podcast archive that work properly, and the other? What it is supposed to do? Open a single podcast?Top menu item will always link to an archive type page. If you need customizations, you must proceed manually on menu links.
in reply to: Podcast & Events PagesHello!
You can build in a second the podcast or events archive pages by selecting the proper template on page attribute tab.In order to create a podcast archive page you can follow this part of the manual:
http://www.themes2go.xyz/manuals/lifecoach/knowledge-base/2-6-podcast/For events:
http://www.themes2go.xyz/manuals/lifecoach/knowledge-base/2-5-events/Regarding the issue with the default theme image, try to select a template for the page, for example “Page Empty” in page attribute tab and surely will work.
If you need more support please write us!
Have a good dayin reply to: Podcast & Events PagesPS. I saw also that your Google Maps API key is not correctly configured, preventing the map from displaying.
Please go in Settings -> QT Places to set up your G. Maps api key (there is a guided procedure).In the settings of your api key, generate the JAVASCRIPT api key, and remember to use the wildcard for the domain setting, like this:
*.mattrobinsonglobal.com/*
Please read the google maps page linked from the plugin settings page in order to fully setup the google maps plugin correctly.
Thanks!in reply to: mobile video background is not workingHello and thanks for your accurate description.
In mobile video backgrounds never worked and (for the moment) are not supported. That is a Visual COmposer aspect indipendent from the theme (will happen the same with every theme).Embedded videos in mobile are for the moment fully experimental, and we are analyzing this function for mobiles right in this period, but is supported from very few devices and still is pretty buggy and not really responsing to the normal behaviors of the video.
Visual Composer doesn’t provide any support for this, also because is so rarely supported that it would make no sense in trying.
I think this will change soon, as soon as all the operative systems and mobile browsers will start to support embedded videos.
For the moment, the best solution is to also specify a background image, in the design section of the row, that will appear under the video, and in mobile will replace the video.
ADVANCED SOLUTION: for mobile, you can also add a row, and in the columns inside, go in the “Responsivity” tab, and display the row only in mobile.
Then add in the row a button to the video, so also mobile users will have an alternative way to see it.in reply to: mobile video background is not workingHello!
I think you should start from the official Visual Composer manual. This plugin allows really to do a lot of things, but the manuals are not on our website, as are already here:https://vc.wpbakery.com/video-academy/visual-composer-tutorial-for-beginners/
https://vc.wpbakery.com/video-tutorials/
If you have specific issues, please post a screenshot for us.
Please check out the provided resources, and I think you’ll find the instructions to create the page how you need.The video background of the alternative homepage is created putting a youtube video in the row settings: https://vc.wpbakery.com/video-academy/full-height-row-and-video-background/
Regards
in reply to: Visual composerhello! Regarding Visual Composer, is provided in “bundle” license, so we provide the update within the theme, because we need to test it before delivering an update and be sure that the theme works good with it.
Please find mre info here: http://www.themes2go.xyz/manuals/lifecoach/knowledge-base/plugins-updates/
About the uploaded video, is normally an expensive and ineffective solution, because Youtube sets the video quality based on the client’s connection, while normally you can’t.
Visual composer only allows Vimeo, but maybe you can find some extension on CodeCanyon to upload videos or use vimeo and other sources.
The theme doesn’t change this component by this point of view, i’m sorry.in reply to: Visual composerHello! It’s hard to help you without a link because you can set the header in many different way, so if you could please provide a link to your page it will help a lot.
By the way please notice that you have
– Normal headers (which you can hide with the checkbox
– woocommerce headers
– single page’s featured image which bypass the gneric header of the customizer
– Visual Composer backgroundsProbably you are trying to edit one of those but it’s getting overwritten by another setting. Once we have a link and more detail we can help better.
Thanks!in reply to: Header background image not updatingWonderful! It seems there is no problem to install woocommerce on your website.
Please follow this steps1. Please carefully study all Woocommerce manual before proceeding. You can reach it there: http://www.themes2go.xyz/manuals/lifecoach/article-categories/woocommerce/
2. Take a backup of your entire site
3. Update Lifecoach Theme to the latest version (1.2.4) and all installed plugins
4. Install WoocommerceWARNING: DO NOT INSTALL THE THEME DEMO CONTENTS OR THEY WILL DELETE ALL YOUR EXISTING CONTENTS!
in reply to: WooCommerceOk, have you ever edited the theme’s source code?
in reply to: WooCommerceHi, to provide a precise answer please zip your child theme and send it to us so we can check if everything is fine installing Woocommerce.
in reply to: WooCommerceHello!
1) Please go in Appearance->Customize->Social and add your links for each social you have2) Go in Appearance->Header and enable the secodary menu
This should be enough to display the social at the top, otherwise please let us know.
Thanks!in reply to: social media buttonHello! Do you mean you edited the child theme? In this case please let us know which file you added so we can drive you to the correct procedure.
Thanks!in reply to: WooCommerceOk cool!
If you found any other issues feel free to contact us.
Assuming the issue is fixed I close the topic.Have a good day
Hello! I’m very sorry but what you mean was not in the purpose of the “team members” post type, which is not “users” or “authors”, so they are completely separated entities.
“Team members” is a post type to display who are the members of a team, and they could have been normal pages, but, as they have special attributes and custom design, we made a different post type. I’m sorry but what you mean is not possible and not a function of the product.in reply to: No link between WordPress users and Team Members?Hello!
If you can’t post new topics, it may be browser cache.
A force-reload of the page may fix.
In Chrome PC, press ctrl+F5
In Chrome MAC, press cmd+shift+rVisual Composer frontend is disable as it doesn’t support the custom components added by our theme.
About the testimonial slider, please try this: edit the row (pencil icon of the row containing the testimonials) and select “negative colors” or, in case is already selected, uncheck it.
This checkbox reverses the colors of text/background for the affected row.About your last thing (imput other words in place of “event” ) all the strings are translatable with the classic and official method: the .po file.
Please check this manual page for more details: http://www.themes2go.xyz/manuals/lifecoach/knowledge-base/translating-the-theme/
It may look complicated, but in reality is not: you just have to open a file which we provide within the theme folder with the free software PoEdit, add your strings translated, and select the appropriate language in the WordPress general settings.
In the manual page is translated much better 😉
For greek, your new files must be named el_GR.po and el_GR.mo
Please let us know if all the explanations were clear enough.
Thanks!in reply to: Colors for typographyHello,
this theme follows Google Material Design guidelines to provide a solid typographic experience. These rules admit only one color for headings and one for normal text.
We believe in this and we discourage to change it;
Check this out: Material ColorsBy the way you can set different colors not provided in the framework possibilities by adding custom css as shown here: https://wpbakery.atlassian.net/wiki/display/VC/Custom+CSS
Have a good day, bye!
in reply to: Colors for typographyGlad it helped and thank you for your feed back!
In few days we are going to publish the new theme version with WooCommerce support, secondary menu, off canvas sidebar and many more options, hope you will like it 😀Please if you are satisfied could you please leave us a ★★★★★ rating here?
https://themeforest.net/downloads
This would help us a lot into providing a better support and continuous updates.
If you need anything else please don’t hesitate in opening a new topic 😉
Thank you and have a nice day!in reply to: qt places updateHello! We are updating the theme in 2 days and the new QT places will be bundled, but please find at this link already the latest version:
https://www.dropbox.com/s/7hf8n506oe1lqd2/qt-places.zip?dl=0
To update manually please delete the old QT Places from your plugins and install the new one via upload in WordPress.
If you encounter any difficulty please let me know.
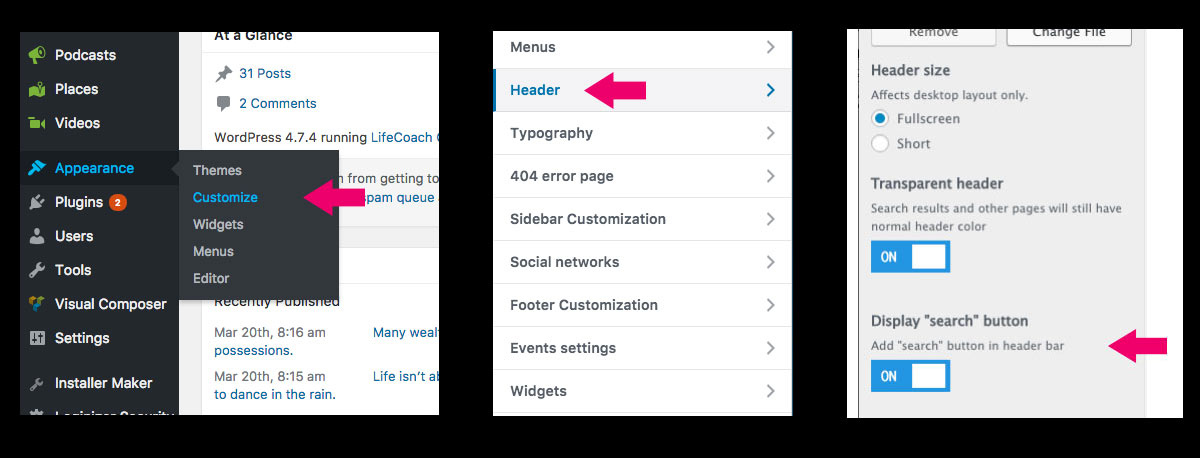
Thanks!in reply to: qt places updateHi,
you can turn on the search icon via WordPress backend going through Appearance > Customize > Header > Display “Search” Button.
For any further information regarding customizations, you can find the online manual here https://www.themes2go.xyz/helpdesk/knowledge-base/life-coach-wordpress-theme-manual/
Have a good day!
in reply to: Need some help identifying how to use 2 features -
This reply was modified 7 years, 10 months ago by
