Forum Replies Created
-
Hello!
Consider that this is a public forum, so everyone could use those credentials and access to your website. For this reason the password has been erased.Regarding your issue, as I can see there are different third-party plugins installed on your website that could interfere with the autoplay feature:
– Indeed Membership Pro
– ElementorPlease, try disabling them and check again.
90% of the times, theme features are not running as expected due to plugins conflicts.Regards,
Andreain reply to: Autoplay IssueHello!
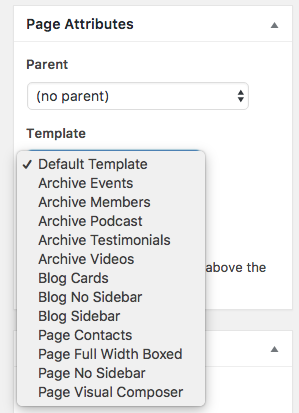
The page is the right one but I can’t see if you switched the page template properly.As I can see you’ve parented the blog page with podcasts.
You need to edit the proper “Page Attributes” tab

You can also try creating a new page and select the blog cards template, save, and check it again.
-
This reply was modified 3 years, 10 months ago by
themes2go.
in reply to: Changes to the Blog PageHello!
In order to get your blog posts listed as podcasts you should edit the source code of the theme.Said this, you can get something similar by switching the blog archive page template: go to your backend, then pages and edit your blog archive page. Now on the right sidebar switch the page template to Blog cards.
Save and you should be ready to go.
You can check a demo of this template on our theme demo here: http://themes2go.xyz/demos/lifecoach/blog-cards/Hope this helps,
Andreain reply to: Changes to the Blog PageHello dddd,
I’m sorry for the long wait but we are experiencing lots of troubles in extending our font icon set with tiktok and twitch: It seems there is something blocking the icon conversion and for this reason we have no other chance that adding directly to your website.For this reason I ask you your website credentials in order to add those new icons to your website.
Just send us a message at team@themes2go.xyz with your admin url, username and password and our team we’ll do a customization to the code enable those new icons.Thanks,
Andreain reply to: Add Social Media ButtonsHello!
I’m not sure if I understand the problem.
Could you please share your website url with us?
Thanks,Andrea
in reply to: Changes to the Blog PageHello dddd,
I’m sorry but the update you mentioned has been delayed to this month.
I’ve just talked with our developer that will take care of it saying that most probably the update will be released tomorrow.Thanks for your patience.
Andreain reply to: Add Social Media ButtonsHello nilaijaya and thanks for reaching us.
Andrea here from Themes2go Customer Support.This is quite unusual and should be debugged.
Could you please share your website link (including a page with the issue) with me please?Thanks in advance,
Andreain reply to: Autoplay IssueYou’re welcome 🙂
in reply to: Post-Page: Author's Archive and the post previewsI’ve just replied you on the correct topic 🙂
in reply to: Phone number in Footer and SidebarSounds great to me 🙂
in reply to: Herolist without the line after the titleHello Rabea,
what you see it’s actually the sidebar.
To get rid of it on mobile add this:@media only screen and (max-width: 1200px) { .qt-sidebar {display:none} }-
This reply was modified 3 years, 10 months ago by
themes2go.
in reply to: Post-Page: Author's Archive and the post previewsHello Rabea,
go to Appearance -> Customize -> Additional CSS and add this:
.qt-related-section {display:none}Make sure to save and you will be ready to go.
Andrea
in reply to: Post-Page: Author's Archive and the post previewsHello!
In order to hide it, go to Appearance -> Customize -> Additional CSS and add this:.qt-herolist h3.qt-herolist-title::after { display:none; }Andrea
in reply to: Herolist without the line after the titleHello Rabea,
I keep seeing the video without any issue.
Consider that on mobile the video will not autoplay due to devices policy (mainly for security and bandwidth reason).You can try debugging the issue with our advices described here: https://www.themes2go.xyz/helpdesk/forums/topic/phone-number-in-footer-and-sidebar/
For mobile devices you can use a fallback image: you can set it editing the row containing the video, switching to “Design Option” and set background image.
This will be used as background when a device can’t load and start the video. It can be very useful on mobile.
Just a note for you: next time, please do not open multiple topic for the same request. Thanks for your understanding.
Andrea
in reply to: Background YouTube-VideoHello Rabea,
Andrea here.I’ve just checked on another desktop device and sometimes the video starts playing, other times it’s stuck.
In my opinion, it could be some plugins that interfere with the theme or something messed up in the code.
You can use this list of potential fixes here: https://www.themes2go.xyz/helpdesk/forums/topic/phone-number-in-footer-and-sidebar/
Just keep me posted on that,
Andreain reply to: YouTube VideoHello Rabea,
I’ve just checked the code and it’s something very weird that is not included in our product. For this reason I think it’s something related with your installation.I’ve just checked your source code and it seems you still have some third party plugins installed.
1. So first try disabling all the unbundled plugins and check again if the problem persists. Here below the list of the plugins that are included with the theme and fully compatible with our product:
Hello!
Here’s the list of the bundled plugins:– Category Custom background
– Classic Editor
– Contact Form 7
– Envato Market
– Icons2go
– MC4WP: Mailchimp for WordPress
– QT Contactform
– QT LoveIt
– QT Places
– QT Swipebox Photo And Video
– QT Video Galleries
– T2G Theme Dashboard
– Theme Core Plugin
– Themes2Go Widgets
– WPBakery Page Builder2. If this doesn’t fix the issue, I suppose you edited the source code and something could be messed up. Could it be possible?
If this is right, you should reinstall the theme by its file.Consider that this action would erase all your customizations you made straight to the code.
3. Last but not least, make sure you are using the latest version of the theme
Please keep me posted on this,
Andrea-
This reply was modified 3 years, 10 months ago by
themes2go.
in reply to: Phone number in Footer and SidebarHi Rabea,
I’ve just checked your website and I think the phone number you’ve added has something wrong.Go to Appearance -> Widgets and edit the Footer Sidebar and the Off Canvas Widget.
Just remember to not add the http:// before the phone number.
Hope this helps,
Andreain reply to: Phone number in Footer and SidebarHello Rabea,
did you fix it?
Could you please try creating a new page from scratch and add a background video to it?Did you try checking your website from a different pc, both Mac and Windows based?
Keep me posted,
Andreain reply to: Background YouTube-VideoHello,
in order to fix the “face cut” you need to edit the margin or padding of your row that contains the carousel shortcode.Click on the edit icon on the row, go to design options tab and then add some top margin or top padding. You can use both pixel or percentage measures.
In order to get the arrows visibile, you could add some margin right and left to your row as described above, for example 50px.
You can also add a container to the row by editing it and check the “Add Container” setting.
Kindest regards,
Peeter-
This reply was modified 3 years, 11 months ago by
themes2go.
in reply to: Carousel – featuredHello Rabea,
I’ve just checked your website both with Chrome and Firefox and all seems fine.
I’ve recorded a quick video for you: https://imgur.com/phhdJPiI’m almost sure that it’s something related with your caching plugin.
On Chrome and Firefox try to force refresh/delete your WordPress and browser cache.There is nothing more to do 🙂
Keep me posted on this,
Andreain reply to: Background YouTube-VideoHello!
In order to do what you need you have to create first a row.
Inside the row add an icon and a text block and repeat x3To get your icon aligned to the center, just edit the icon shortcode and set the alignment to center.
Regarding the headings: you can edit it the hero box shortcode and select which heading match your needs.
In order to get rid of the shadow you will need a CSS customization.
Go to Appearance -> Customize -> Additional CSS and add this code:.qt-titlesbox {text-shadow: none;}Best,
Peeterin reply to: Bakery PluginHello, that’s the code you have to add to your text block.
<a href="https://www.youtube.com/c/HisandHerMoney/" target="_blank" rel ="noopener" class="qw-disableembedding qw_social">YouTube</a>in reply to: WP Bakery Plugin – Youtube LinkHello!
WordPress is trying to auto embed your video in the text link
To avoid that follow this:1) Edit the element in Text mode:
2) add the class to the “a” tag as class=”qw-disableembedding qw_social”
example:
3) Save it and you should ready to go
in reply to: WP Bakery Plugin – Youtube LinkHello!
Category Custom Background add a custom header picture for a certain category of posts and not page.
You can add it from the Categories section.You will not lose the solid background if you delete it.
Best,
Peeterin reply to: QT Love and other QT PluginsHello Rabea,
first check if the video has been added properly.
When editing your homepage, click on the edit icon of your row and add you youtube video url in the proper field.This is the way to add background videos to your pages.
The fallback image can be added on the following design tab.If this doesn’t work, you should deactivate all the third-party plugins installed on your website, clear the cache, and check if the problem persists.
Most of the times, third party plugins interfere with the theme and some functionalities doesn’t work properly.
Hope this helps,
Andreain reply to: Background YouTube-VideoHave a nice day to you Rabea!
in reply to: Testimonial Slideshow responsive -
This reply was modified 3 years, 10 months ago by
