This theme is customizable using the standard WordPress theme customizer function.
You can access to the customizer visiting Appearance->Customize.

Here you can find all the list of available style customizations. For options not contained in the list, you may need to hire a developer.
The support service doesn’t provide CSS, PHP, JS or HTML code customization, as this service is out of the Theme’s Support service (such as when you buy a car, adding a new soundsystem is not part of the car assistance service).
Available customization settings:
Site identity
Here you can change site title, tagline (not used by the theme) and the FavIcon.
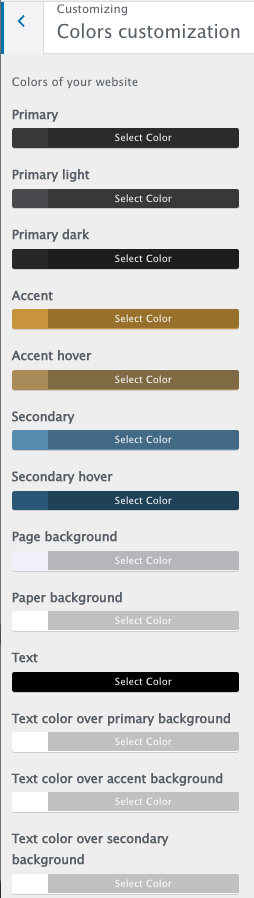
Colors customization
This theme is based on a Material Design Framework. Please check the video to understand more:

this means that a same color is applied to multiple elements, and sometimes is not possible to assign a specific color to a specific elements without changing other parts of the site.
This is called a color pattern, and this is the standard way Material Design works, to maintain a harmony between the elements and provide a consistenT color pattern.
Be sure to choose high contrast colors between page background and text color. Accent and secondary colors must always be bright colors that can be seen both on black and on white.
The text on primary, accent and secondary colors is always white and can’t be changed.
To create negative patterns you can choose dark colors for Page and Paper, and a light color for the text.
You can calculate cool color palettes on websites like:
- http://paletton.com/
- https://coolors.co/browser
If you want to change the color of a specific element indipendently from the framework, or to change the color of elements not customizable by the customizer, you may need to add your own custom CSS.
You can add it in the styles.css file of the Child theme folder in wp-content/themes/lifecoach-child/styles.css
To edit the CSS file you may also use the function in Appearance->Editor.
Please note that these advanced customizations are generally beyond the normal product support boundaries.
Performance and SEO tips:
To provide the customized colors, the theme adds some custom CSS in the Header of the HTML.
It is not much, but to improve the SEO score of a site, you may want to change this behaveior.
To do so, you can proceed as folow:
- Complete your color and settings customizations in the theme’s customizer
- Copy the custom styles from the header of the HTML and put it in the styles.css of the child theme
- In the functions.php of your child theme, create an empty function called qantumthemes_css_customizations which will prevent the theme from outputting the custom CSS.
Social Networks
Add your social network icons in footer and header. Available social icons:
- Twitter username
- Beatport
- Amazon
- Blogger
- Behance
- Bebo
- Flickr
- RSS
- Triplevision
- Tumblr
- Vimeo
- WordPress
- Whatpeopleplay
- Youtube
- Soundcloud
- Myspace
- Googleplus
- Itunes
- Juno
- Lastfm
- Mixcloud
- Resident-advisor
- Reverbnation
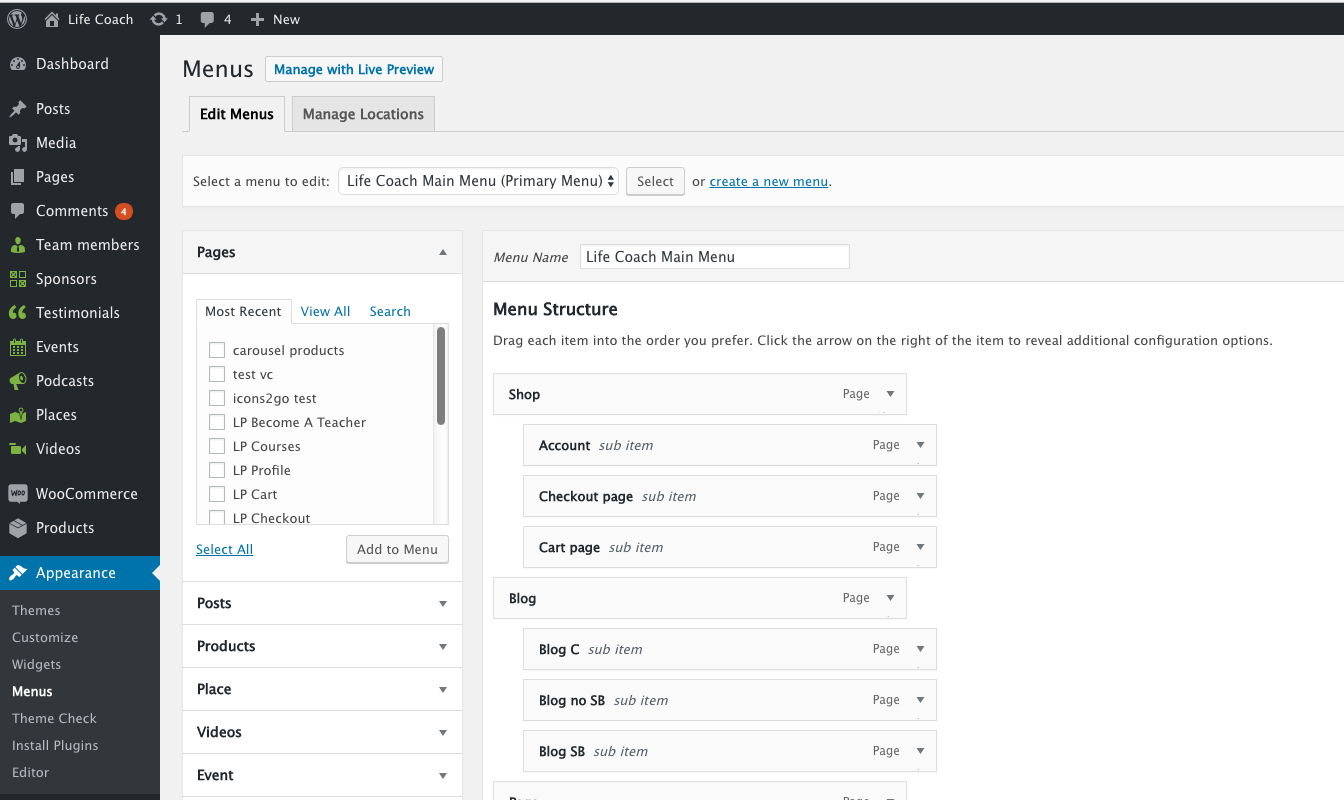
Menus
This theme features 2 menu locations:
- Header menu: supports 3 levels of depth
- Footer menu: supports 1 level of depth
- Secondary menu [since theme version 1.2.0]: supports 1 level of depts
To customize your menus go in Appearance->Menu

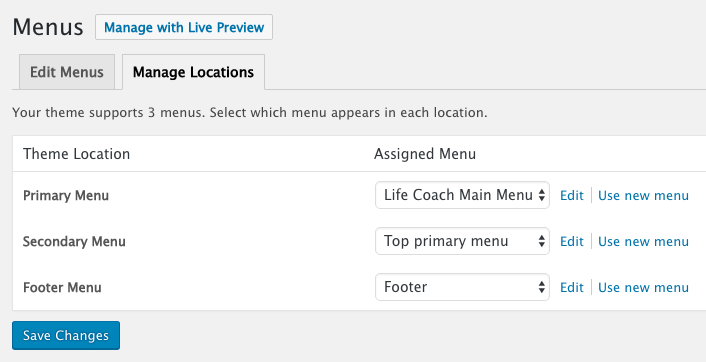
Remember to apply the menus to the desired locations by managing the menu locations:

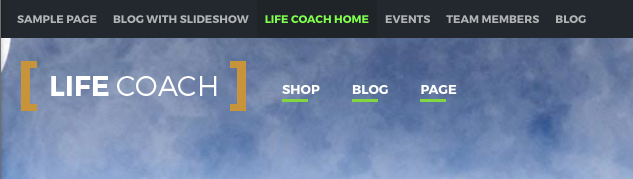
The secondary menu location needs to be actived in Appearance->Customize->Header. A new menu bar will show at the top of the page (only from theme version 1.2.0):


Full official tutorial: https://codex.wordpress.org/WordPress_Menu_User_Guide
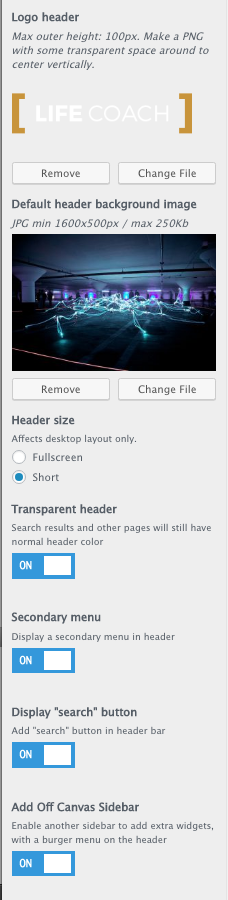
Header customization

- Logo (any width, 100px height). The height of the logo or the menu bar cannot be changed.
- Default header image (if is not a single page or there is not featured image for the single page/post)
- Header size: fullscreen or normal
- Transparent header: if enabled, the menu will have transparent background and become opaque on scroll
- Search button: adds search functionality to the header
- Secondary menu: enables a new menu location for secodary actions at top of the page. Will also contain social icons.
- Off Canvas sidebar: will add a new switch on the top right of the menu bar, that triggers the opening of a widgetized sidebar. You can control the widgets in Appearance->Widgets.
Responsivity:
As in small screens there is no room for more than 2 buttons in the header, if you enable the search and enable the Off Canvas sidebar, the search form will appear in the off-canvas sidebar automatically, only for mobile devices.
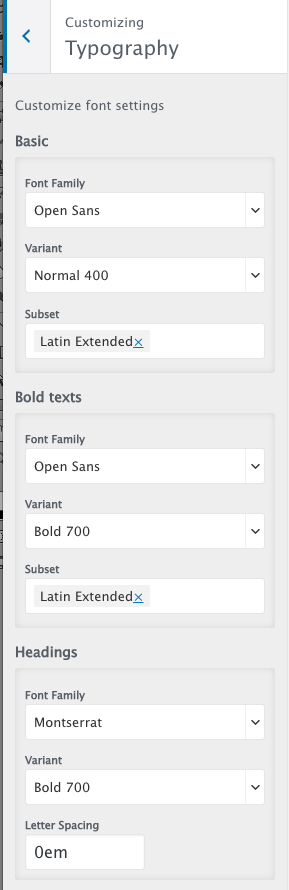
Typography (Google Fonts)

You can set 4 font families and variants for:
- Baisc font [Family, Variant, Subset, Font size]
- Bold font [used for the STRONG tag]
- Headings [Family, Variant, Letter Spacing, Text Transform]
- Menu [Family, Variant, Letter Spacing, Font Size, Text Transform]
Design settings
Since Life Coach version 1.2.0

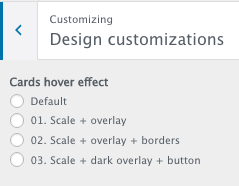
Cards hover effect (since version 1.2.0)
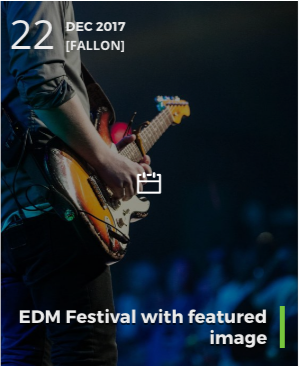
Default: slightly darker with icon
 ù
ù
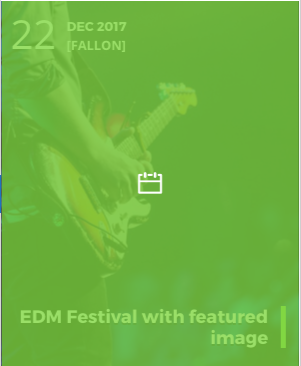
01. Accent color overlay with icon and picture zoom

02. Accent color overlay with icon and picture zoom plus border

03. Dark color overlay with icon on accent color button

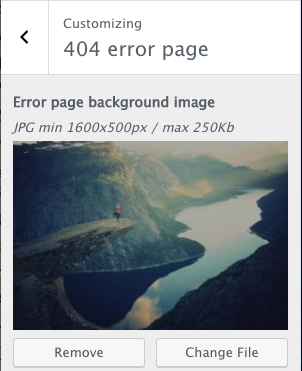
404 Error page
Define a background for error pages

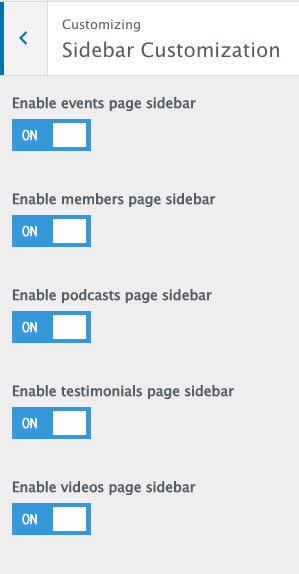
Sidebars customization
You can choose, for the single page of any post type, if you want or not the sidebar:

Footer customizations

- Footer text: supports HTML basic tags like <a> or <br>
- Widgets background picture
- Footer logo
- Hide/show footer widgets
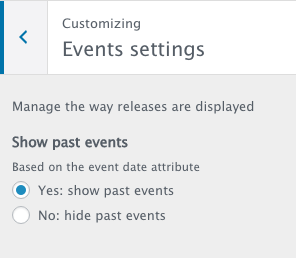
Events settings
Events are ordered by event date. To automatically hide the past events you have to set on Yes this option.
To show separately past and upcoming events, you have to create 2 Event Types and link them separately from the menu.
Widgets
Please always go in Appearance->Widgets to organize the widgets, as from customizer you won’t see the sidebars if they are not in your current page.
The footer uses Masonry to divide the widget in columns.
Static front page:
If you set “Latest posts” the index.php template file will be used, which is a blog template.
Otherwise you can choose any page from the previously created pages.
Is not necessary to set manually a Posts page, as you can create a normal page and choose a specific blog template with more options. If you set a blog page as Posts page in reading settings, some design settings may be ignored as WordPress doesn’t recognize it as page.
Additional CSS
You can add here your custom CSS. For a better performance, please add it to the styles.css of your child theme by going in Appearance->Editor.
Developer settings
If you are facing javascript issues or you want to load the separate javascript files instead of a unique minified script, enable the developer settings.
This will increase the size of the website for the users and provide a worst performance, so never leave it enabled for production websites. Is just to help you debugging functionsl issues you may face for plugins conflicts or bad settings of the shortcodes.