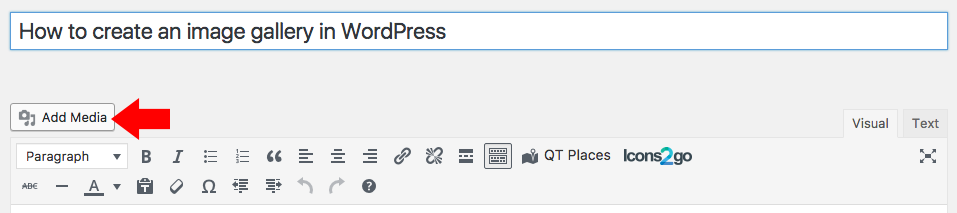
First thing you need to do is to create a new post. Alternatively if you want to add the gallery to an existing post, then click to edit that post. Once you are on the post edit screen, you need to click on the Add Media button.

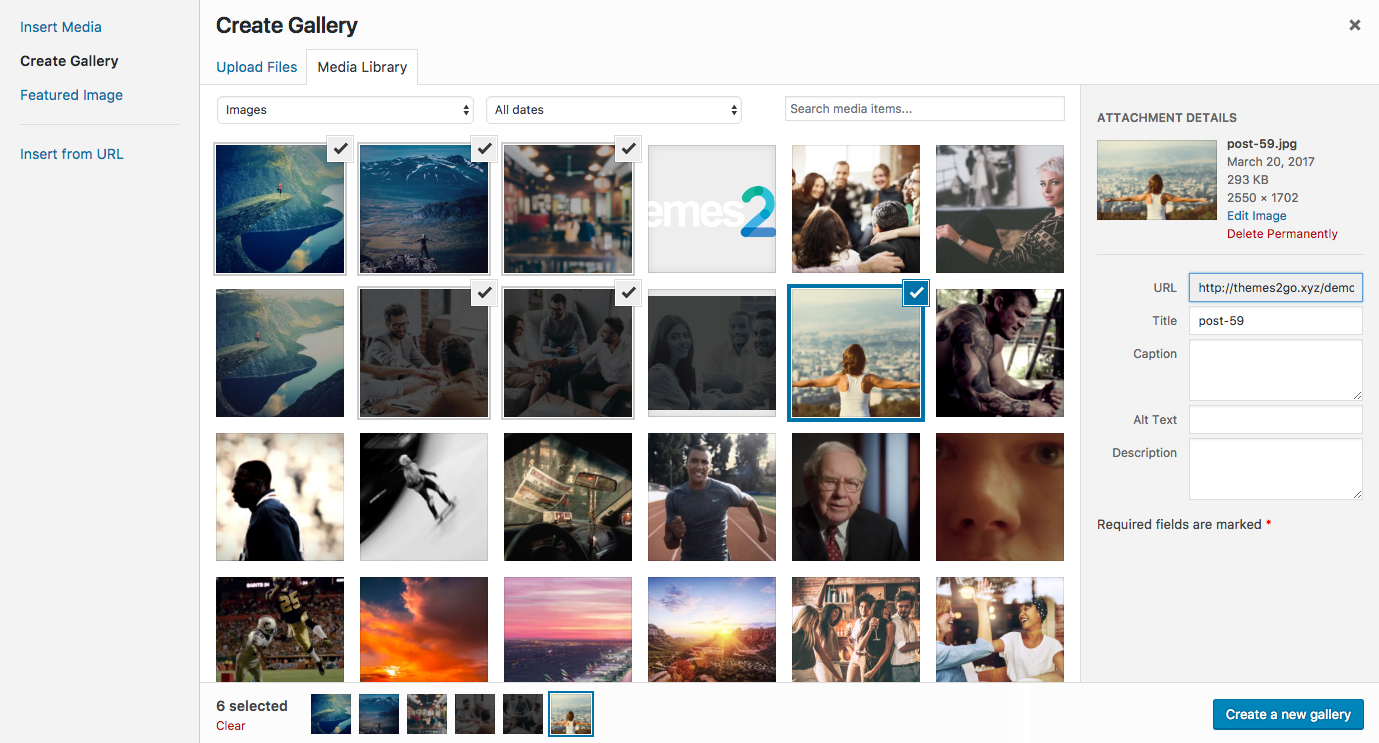
This will open the WordPress media uploader. Now you need to click on Create Gallery link that you see on the left side of the screen. To add images to the gallery, you can either upload the images from your computer or choose existing images from your media library (images that you have previously uploaded to your site). All you have to do is select the images you want by clicking on them. This will add a checked mark that you see on each image in the screenshot below.

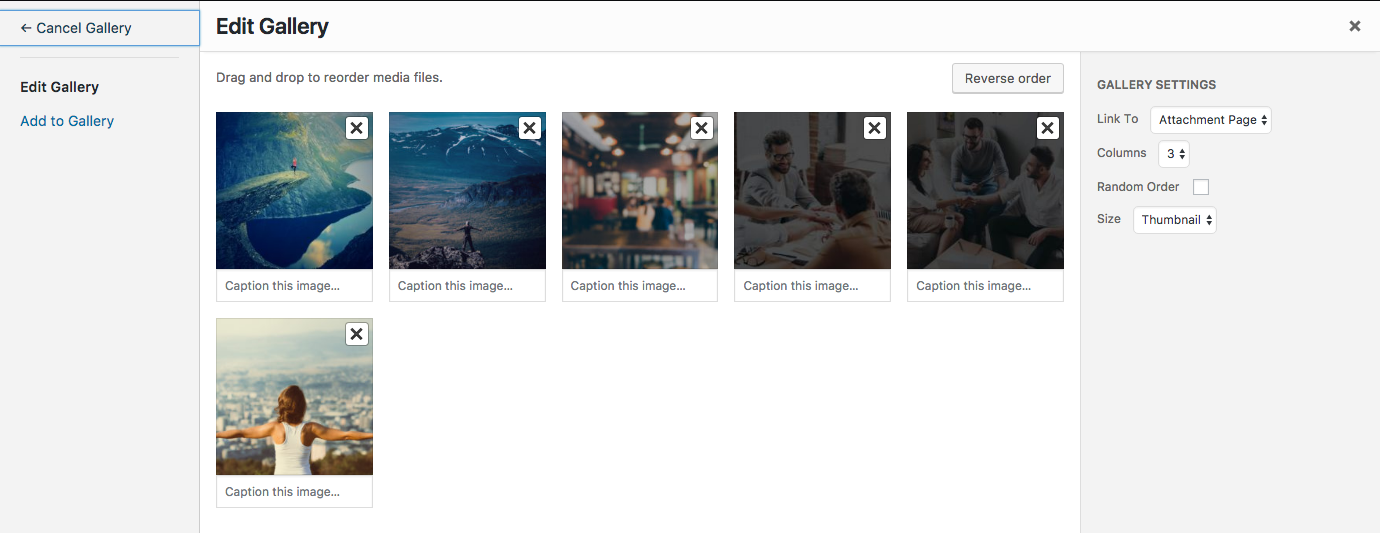
Once you have selected all the images that you want to add in your gallery, click on “Create New Gallery” button in the media uploader. Media uploader will then show your selected images in the Edit Gallery view. Here you can add captions to your images, change gallery settings, and rearrange the order of images by simply dragging and dropping them in the order you want them to appear in. When you are done with editing the gallery, click on the Insert Gallery button.

Clicking on Insert Gallery button will close the media uploader and insert the gallery code inside your WordPress post.
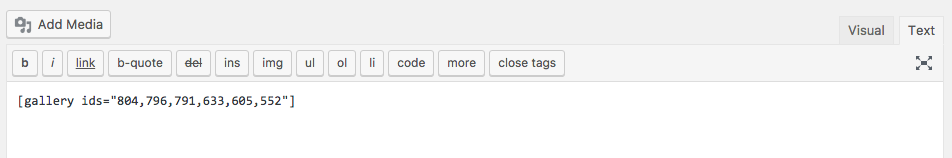
If you are using simple text editor mode to write your post, then you will see your gallery shortcode. Something like this:

Check your gallery by clicking on the post preview button. If you are unsatisfied with the look then you can always click on Add Media button to edit gallery settings. You can rearrange order, increase or decrease image columns, add or remove an image or description. Once you are happy with the way it looks, you can publish your post and your gallery will be visible for everyone.
Note: Yes, this technique can be used for pages as well. If you want to add an image gallery to WordPress pages, then follow the same exact method.
[credits: http://www.wpbeginner.com/beginners-guide/how-to-create-an-image-gallery-in-wordpress/]
