1. Logo header
Click “Select file” and upload your logo or choose a file from the library.
Better if is a PNG with transparent background.
Best size: 70PX height. You should leave some transparent pixels around it for a perfect fit.


2. Menu layout
- Logo and normal menu:

- Logo on the left, burger menu

- Burger menu, logo on the left

- Burger menu, centered logo

3. Default header background image
Used as header background when no featured image is defined.
4. Transparent header
When active, the header will go under the menu. Otherwise, the menu will have a color background.
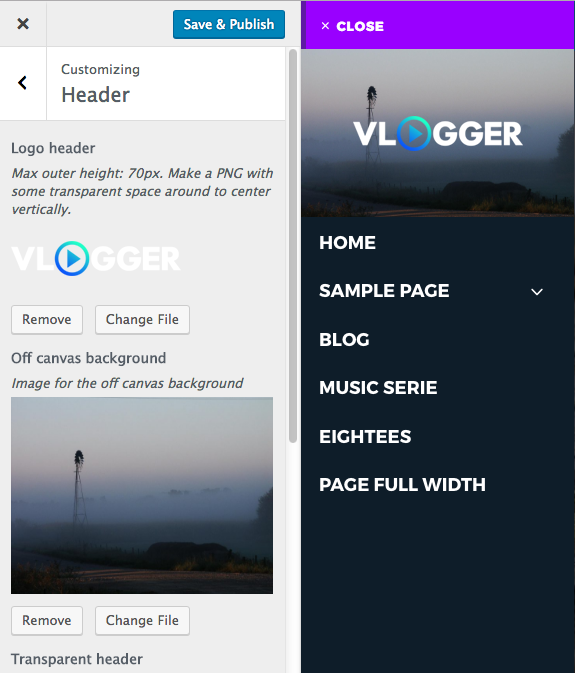
5. Off canvas background
This theme can have an off canvas menu. It’s the default menu for mobile, but you can choose it also for desktop resolutions using the “Menu Layout” setting we will see below.
In the “off canvas” sidebar can have a background under the logo, like this:

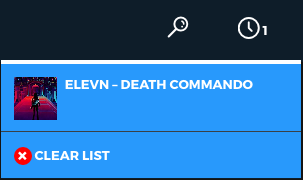
6. Enable watch later function
Will display a Watch Later icon on most of the post items, and the post will be added to a header menu.


7. Add search to header

8. Secondary header
This bar is for desktop only, to allow some extra functionality on desktop experience. aaIf enabled, allows you to display:
- Secondary menu
- Social icons
- Youtube channel and user follow links

9. Call to action
![]()
The call to action appears only in the secondary header, it is made by 3 parts:
“Call to action” text
The text before the button
“Call to action” link
Any URL.
“Call to action” anchor
The text of the button.
Important: both the link and the anchor needs to be compiled to make the button appear.
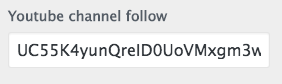
10. Youtube channel follow
Only appears if the secondary header is on. Grab the ID from a youtube channel:
https://www.youtube.com/channel/UCAz0aFUif5UceV3LBSBao2Q

WIll output a channel follow link:
![]()
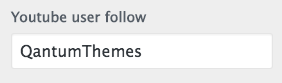
11. Youtube user follow
Only appears if the secondary header is on. Grab the user from a user URL:
https://www.youtube.com/user/QantumThemes

Will output a user follow button:

